
レスポンシブフレームワークとして名高いBootstrapにMansonryを導入する簡単な方法メモ
Bootstrapは横列の幅を指定できるけれど、その分縦軸が揃わないと余白が目立つ。
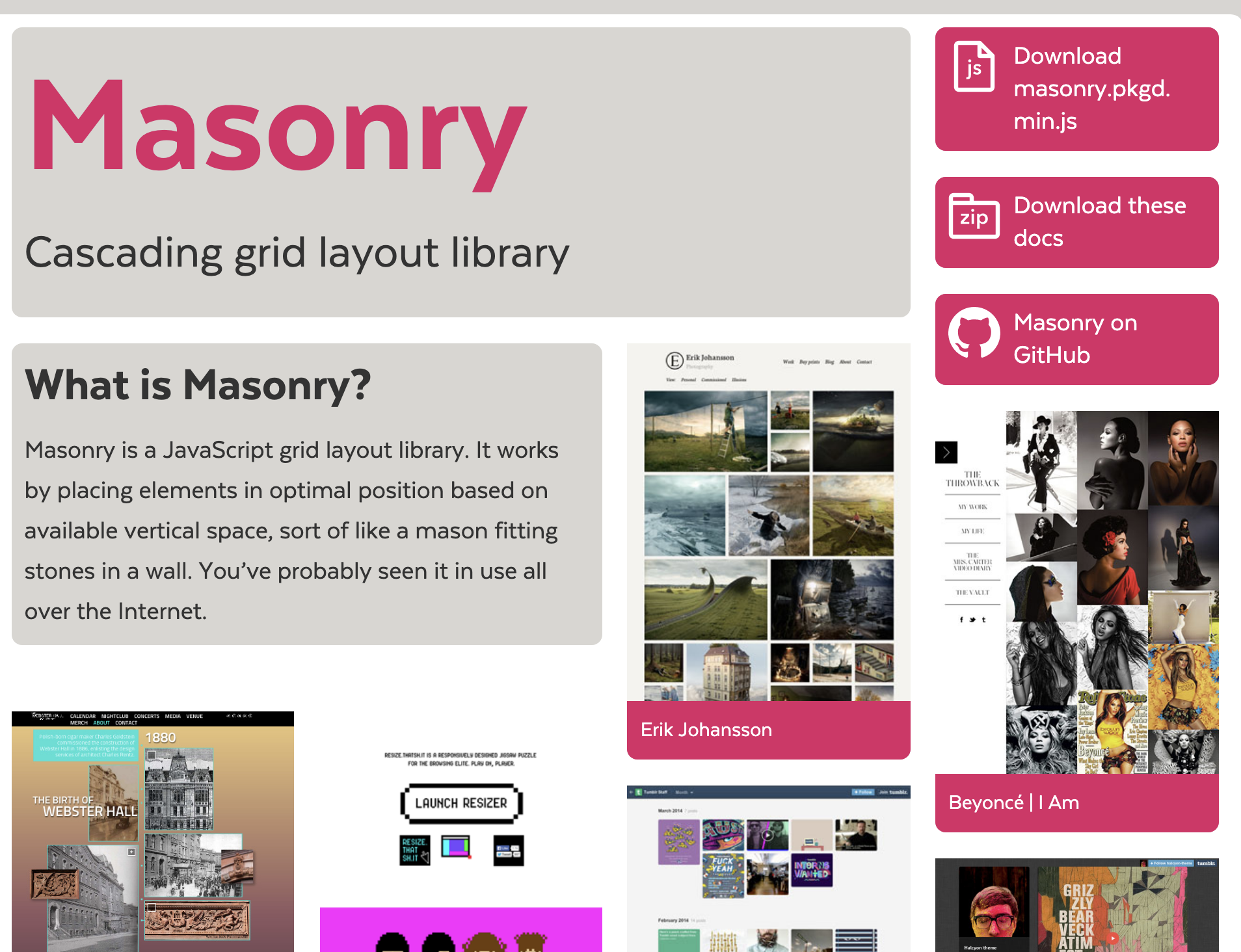
そこで自動的に画面の幅やコンテンツの大きさに合わせて余白をうめてくれるMansonryを簡単に導入する方法。
https://getbootstrap.jp/docs/5.0/examples/masonry/
CDNを利用して適用したい場所にコード一行追加するだけ。
ちなみに今回自分のパターンでは動作はしたものの、期待通りに動いてくれなかったので採用は保留。
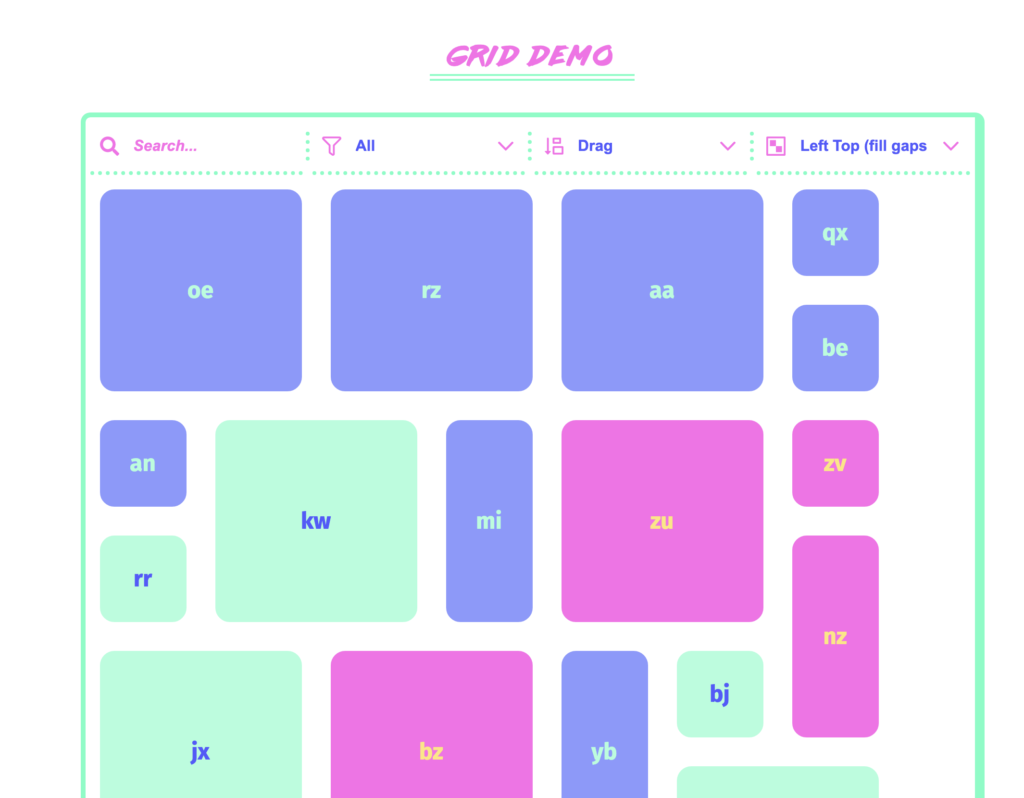
ほかに、レイアウトをユーザー側で変えられるものもある。実装はまだしてないが一応メモ。
https://muuri.dev/https://muuri.dev/https://muuri.dev/