
svgはpngやjpgとは違い拡大縮小などでも画像が劣化せず滲みの出ないクリアなロゴを表示させたい時に最適なファイル形式
運営しているサイトのロゴをpngで表示しているもののスマホの表示だとすこし滲んで見える。
ロゴは基本的にどのページを開いても見えるのとスマホユーザーも以前よりも増えているのでユーザー体験から改善したい部分だった。
自分の中では一般的に使われているファイルだったし、ファイル形式を変えてアップロードしたら見れるんやろ程度に思っていたらえらくつまづいた。結果的に表示までには至ったものの、ネット検索ですぐ見つかる解決方法を真似てもできなかったので備忘録的に書く。
過程には「サーバー」「worpdress」「adobe」「svgファイルの書き変え」らの対応が必要で、それぞれについて書かれた解決方法の記事を行ったり来たり、自分のケースで有効なものと有効でないものとがあり原因ははっきりと解明できていないが、いろいろページ渡り歩いた感覚から同じ時期に困ってる人いてるやもなととりあえず表示までの道のりを記録。
今回の解決方のためにしたこと。
・mine設定 .htaccess追記
・wordpressプラグインのインストール
・svgファイルの作成、書き出し
・svgファイルのコード一部修正によって解決。
・mine設定 .htaccess追記
Xサーバー(apache)のMINE設定を開くと、
拡張子とファイルの種類を関連付ける MIMEタイプの設定を行うことができる。
ここから設定すると.htaccessに以下上2行が追記される。3行目は手書き。
AddType image/svg+xml .svg
AddType image/svg+xml .svgz
AddEncoding gzip .svgz
同様に下記のコードを紹介してるところも。
AddType image/svg+xml .svg .svgz
AddEncoding gzip .svgz
シンプルなのでこちらを採用したかったが、xサーバーのMINE設定一覧から拡張子.svgzの表示が消えて気持ち悪いので三行バージョンで記述。
・wordpressプラグインのインストール
「SAFE svg」https://wordpress.org/plugins/safe-svg/
をインストールし有効化。
使用中のテーマのヘルプデスクもどうしてもsvgファイルをアップロードしたい場合はこのプラグインを使ってくれと指定されていた。有効化するとsvgファイルをアップロードするまではできるようになる。
それ以外のプラグイン(このプラグインよりも有効なアクティブ数が多いものでさえ)や
本当はプラグインを使わずにfuntion.phpに直接記述する方法は自分だとできなかった。
いろいろ試した結果その方法は自分の問題やなくできなくなっているんちゃうかと思っている。※1
・svgファイルの作成、書き出し
adobeのphotoshopやillustratorで作成したファイルを
書き出し時にsvg形式にして保存する。
pngやjpgのように書き出して利用できると思ったがここが大間違い。
・svgファイルのコード一部修正して解決。
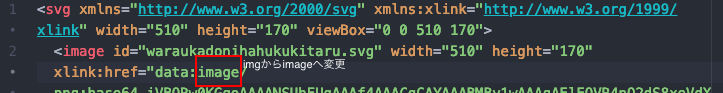
svgファイルをエディターで開いて以下修正する必要がある。
デフォルトで変える方法あるんかな。それくらい違和感。

書き出したsvgファイルを開く際のアプリケーションをエディターにし、
もともとimgになっている部分をimageに変更する。
(他view point部分の修正で直った方もいるそう※2)
adobeの書き出しオプションで変えれたりするらしいけど、バージョンによってもちゃうしなぁ。デフォルトこっちにして欲しいわ。
つまづいた場所
・wordpressにsvgファイルがupできない問題
サーバー側解決方法:mine設定や.htaccessファイルに記述する方法
wordpress側の解決方法:function.phpに記述したり専用のプラグインを使用する方法。
解決方法にSVG supportという有効化数の多いプラグインやプラグインを使用しないfunction.phpに直接書き込み方法とがいくつかあった。が自分は両方試してもダメだった。理由は参考サイトに書かれているwordpressのバージョン変更が理由ではないかと考えている。このコラムがなければ謎のままだった。一見メジャーなプラグインでできるものとできないものがなぜあるのかや、拡張性が強みのfunction.phpがうまく動かないのも謎だった。
今回使用したかったsvgファイルはすでに使っているサイトも多く一般的なもので、過去に他の方が公開している解決方法が自分に有効でないのも納得がいかなかった。同じくsvgが一般的であるがゆえに自分以外に悩んでる人もいるんやないかなということで備忘録を残している。
おそらく最近のwordpressバージョン変更から起きている差異で、ネットにもその情報が少ない。新しめの記事を探す必要がある。
※1「WordPress 4.9.9でSVGがアップロードできない!原因と応急処置」
https://parashuto.com/rriver/development/wordpress-4-9-9-svg-upload
・アップロードはできてもブラウザ上で表示されない。
svgファイルを書き出し保存したファイルをローカルでブラウザ表示する分には全く問題がないのにworpdressにあげた途端表示されなくなってしまう。原因を特定する際にとても助けられたのが以下のやりとり。詳しくは質問者の方とベストアンサーその他回答者の方々やりとりをご覧頂きたい。
※2「svg画像が表示されない」
https://teratail.com/questions/110192
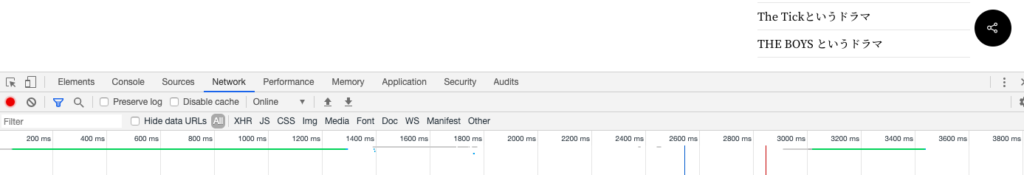
表示されないとなるとそもそもさっきの設定があってるのかもわからんくなる。そこでアップロードした画像が最初の設定で意図したようなMINEタイプ「image/svg+xml」と認識されているのかをwebブラウザのレスポンスヘッダで確認できるそうで、うまくサーバー側の設定ができれなければ「text/plain」ないしは「text/html」と表示されるだろうと、でもし「image/svg+xml」で送信されていて表示されない場合はSVGそのものに問題がある。というような内容がありブラウザ(下記添付ブラウザの画像はvivaldi)で表示されるはずのsgvファイルがあるページで検証・開発者ツールなどソースの見れるモードでnetworkを確認。
svgファイル(表示されない時は更新するとでてくる)を探し、レスポンスヘッダー内でコンテンツタイプで見ることができる。

すると「image/svg+xml」と送信されているので回答者さんがおっしゃっているようにSVGの書き出しやファイル自体に問題について絞ってネットを漁ると先述の部分の修正に辿りついた。
アップロードして表示されていない場合はまずこちらで確認するのが良いかもしれない。
参考URL
https://qiita.com/hibikikudo/items/4d5678b041d55bb3fcca
セキュリティ上の問題で厳しくなるはさておき、もうちょい簡単にするか協力し合ってくれ。



